群晖NAS套件历史版本资源
有时候需要下载历史的群晖套件,可以通过以下地址前往
https://archive.synology.com/download
有时候需要下载历史的群晖套件,可以通过以下地址前往
https://archive.synology.com/download
在 Vue 中使用 dayjs 处理时区,可以通过安装并配置 dayjs 的时区插件来实现。以下是一个完整的示例,展示如何在 Vue 应用中使用 dayjs 进行时区处理。
dayjs如果还没有安装 dayjs,可以使用 npm 安装:
npm install dayjsdayjs 和时区插件在 Vue 组件中,可以导入 dayjs 和所需的插件,并进行配置。以下是一个示例组件:
<template>
<div>
<h1>时间处理示例</h1>
<p>输入时间: {{ timeString }}</p>
<p>处理后的时间: {{ processedTime }}</p>
</div>
</template>
<script>
import dayjs from 'dayjs';
import utc from 'dayjs/plugin/utc';
import timezone from 'dayjs/plugin/timezone';
dayjs.extend(utc);
dayjs.extend(timezone);
export default {
data() {
return {
timeString: '2024-10-08 10:27:24',
timeZone: '', // 可以是 'GMT' 或者 ''
};
},
computed: {
processedTime() {
if (!this.timeZone) {
// 使用输入字符串的年月日,填充当前时分秒
const currentTime = dayjs();
return dayjs(`${dayjs(this.timeString).format('YYYY-MM-DD')} ${currentTime.format('HH:mm:ss')}`).format('YYYY-MM-DD HH:mm:ss');
} else if (this.timeZone === 'GMT') {
// 如果时区为 GMT,进行换算
return dayjs.utc(this.timeString).tz('GMT').format('YYYY-MM-DD HH:mm:ss');
}
return '';
},
},
};
</script>
<style scoped>
h1 {
font-size: 24px;
}
</style>dayjs 和插件:在组件中导入 dayjs 及其 UTC 和时区插件,并进行扩展。数据属性:
timeString: 输入的时间字符串。timeZone: 时区字段,可以是 'GMT' 或者空字符串。计算属性 processedTime:
timeZone 为空,使用输入字符串的年月日,结合当前时间的时分秒。timeZone 为 'GMT',使用 dayjs.utc() 进行转换。将上述代码放入 Vue 组件中,可以根据需要调整 timeString 和 timeZone 的值,看到相应的处理结果。
dayjs。以下是一些有市场价值、有市场需求的想法,希望能够给一些启发:
1.社交健身应用:目的是为用户提供一个健康生活的社交平台,用户可以在平台上分享自己的健身成果、交流健身经验、参加健身活动等。市场价值在于健身已经成为一种生活方式,越来越多的人开始关注自己的健康,而社交健身应用能够满足用户的社交需求,提升用户的健身体验。可行性较高,需要考虑如何吸引用户、如何提供有价值的内容等方面。
2.在线教育平台:目的是为用户提供一个在线学习的平台,用户可以在平台上学习各种课程,例如编程、设计、语言、音乐等。市场价值在于在线教育已经成为一种趋势,越来越多的人开始通过网络学习知识,而在线教育平台能够提供便捷的学习方式、丰富的课程资源、个性化的学习体验等。可行性较高,需要考虑如何提供优质的课程资源、如何吸引用户等方面。
3.智能家居控制器:目的是为用户提供一个智能家居控制的平台,用户可以通过平台控制家里的灯光、空调、音响等设备。市场价值在于智能家居已经成为一种趋势,越来越多的人开始关注智能家居,而智能家居控制器能够提供便捷的控制方式、丰富的控制功能、个性化的控制体验等。可行性较高,需要考虑如何兼容不同的智能设备、如何提供便捷的控制方式等方面。
4.跨境电商平台:目的是为用户提供一个跨境购物的平台,用户可以在平台上购买来自不同国家的商品。市场价值在于跨境电商已经成为一种趋势,越来越多的人开始通过跨境电商购买商品,而跨境电商平台能够提供便捷的购物方式、丰富的商品资源、个性化的购物体验等。可行性较高,需要考虑如何解决海外物流、如何提供优质的商品资源等方面。
5.个性化营养师应用:目的是为用户提供一个个性化的营养师服务,用户可以在平台上获取专业的营养建议、制定个性化的饮食计划等。市场价值在于越来越多的人开始关注自己的饮食健康,而个性化营养师应用能够提供专业的营养建议、个性化的饮食计划等。可行性较高,需要考虑如何提供专业的营养建议、如何制定个性化的饮食计划等方面。
以上是一些有市场价值、有市场需求的想法,当然,产品的成功不仅仅取决于想法的好坏,还需要考虑市场营销、用户体验、竞争优势等方面的因素。
并不是所有的小程序都要收费的,比如开源的,或者是自己开发的,本身可能就不需要收费。除非说业务需求非常复杂。
想免费的话可以自己做,申请也非常方便,在官网注册一个账号就可以了。
第一步、需要去注册账号,根据提示填写自己的邮箱,还有微信认证信息就可以拥有自己的账号了。
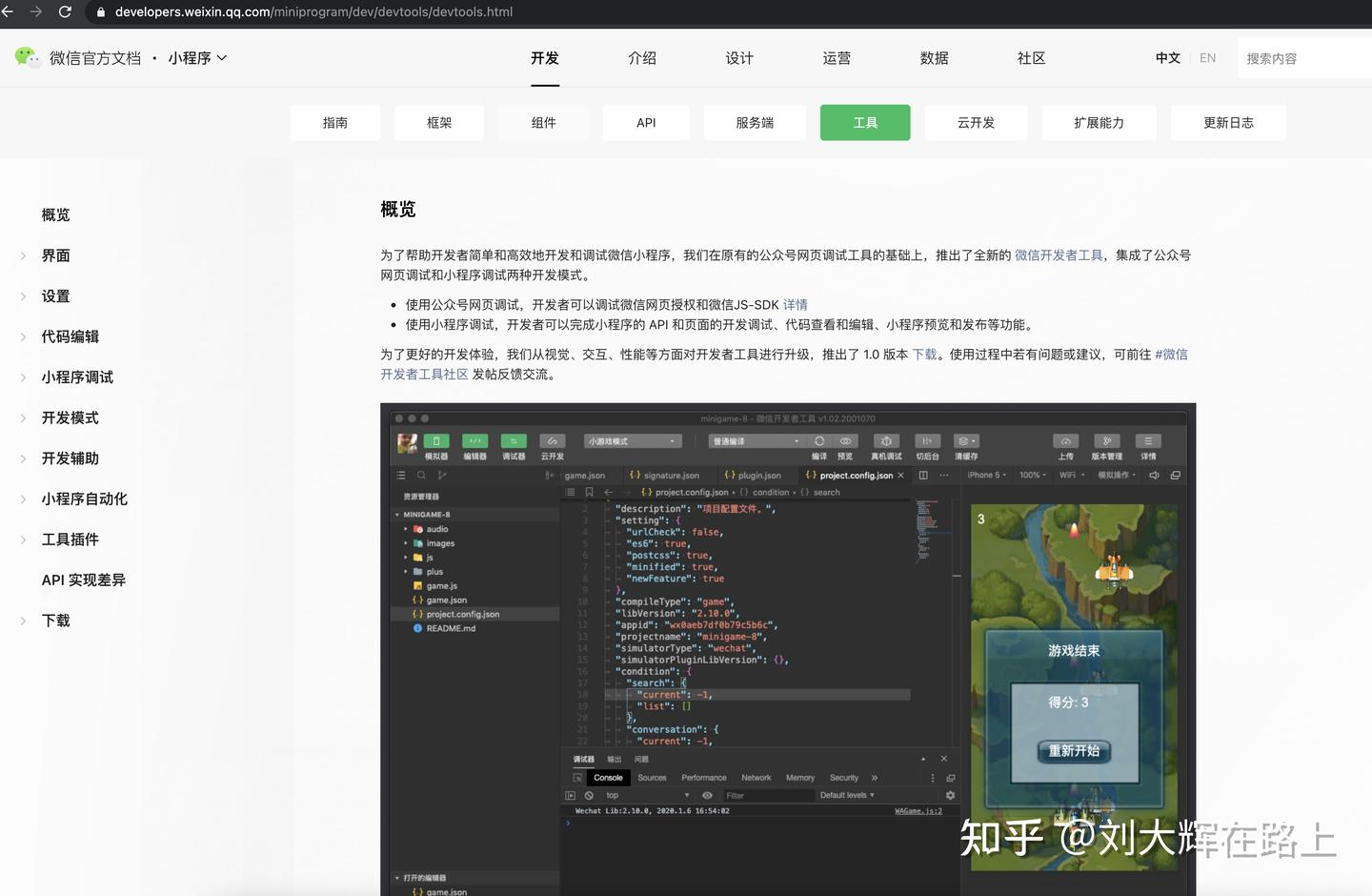
第二步、下载开发工具,也是在官网下载就可以了,就是下面这个吃饭的家伙
第三步、根据开发文档实现自己的需求,在小程序管理后台提交审核,审核通过之后发布就可以了。这里简单做个测试,大概如下:

第四步、推广自己开发好的小程序,可以在后台管理下载自己的二维码,也有人叫葵花码。
点击下载按钮,会有各种尺寸大小给你选择,按照需要挑选一款就好。
第五步、下载好二维码,分享给好朋友就可以了,大概的样子长这样。
当然如果你嫌他丑的话也可以找一些在线网站,对这个码做一些美化。这里只是为了测试,就不做处理了。
最后,如果自己不会写代码的话,官方也提供了一个quick start的demo可以使用,一键导入就可以使用了。
如果您看到这篇文章,表示您的 blog 已经安装成功.